Webデザイナーになるには?働き方や求められるスキル5つを詳しく解説

最近では、未経験からWebデザイナーを目指す人が増えています。
そんな中で、
「どういった企業に就職できるんだろう?」
「未経験から本当に就職できるの?」
「どのようなスキルが求められるの?」
など、さまざまな疑問を持っている方も少なくないのではないでしょうか。
そこでこの記事では、
- Webデザイナーの主な就職先
- Webデザイナーになるための具体的な方法
- Webデザイナーに求められるスキル
- Webデザイナーになるために事前に準備しておくべきもの
- Webデザイナーに向いている人の特徴
などについて詳しく解説していきます。
この記事を読めば、Webデザイナーに就職するまでの具体的なイメージが浮かぶはず。
Webデザイナーを目指している方や興味のある方は、ぜひ最後まで読み進めてくださいね。
Webデザイナーの働き方3選

Webデザイナーへの就職を目指している方なら、どのような企業に入社できるのかは気になりますよね。
そこでここでは、代表的なWebデザイナーの3つの就職先をご紹介します。
- 制作会社・広告代理店
- インハウス
- フリーランス
それでは順番に見ていきましょう!
1.制作会社・広告代理店
1つ目は、制作会社や広告代理店に勤務する働き方です。
制作会社や広告代理店で働くWebデザイナーは、クライアントに依頼されたWeb制作に関わります。
デザインの構成やレイアウトの作成といったWebデザインが主な業務です。
ただし、企業によってはデザイン業務だけでなく、ディレクターと一緒にクライアントとの打ち合わせに同行することもあります。
さらに、コーディング業務も任せられるなど最近では業務範囲が広がっている傾向にあります。
制作会社や広告代理店では、多種多様なクライアントの要望に応えられるデザインを制作する必要があるため、「まずはたくさんの経験を積みたい」という方におすすめです。
2.インハウス
インハウスとは、一般企業の中ではたらくWebデザイナーを指します。
企業の正社員や契約社員として雇用されるケースが多いため、比較的収入や待遇が安定しやすいでしょう。
制作会社・広告代理店とは異なり、自社サイトのWebデザイン制作に携わります。
クライアント業務ではないため、じっくりとWebサイトやWebサービスの制作に関われるのが特徴です。
また、企業によってはWebデザインだけでなく、外部の制作会社と社内を繋ぐディレクターとして活躍する人もいます。
3.フリーランス
企業に勤めるのではなく、フリーランスとして独立する働き方もあります。
ただし、未経験からフリーランスとして活躍するのは簡単なことではありません。
多くの人は、制作会社や広告代理店で経験を積んでから独立します。
フリーランスとして長く活躍するためには、Webデザイナーとしてのスキルに加えてマーケティングやコミュニケーション力など幅広いスキルが必要です。
将来的にフリーランスを目指す人も、まずは企業に就職して経験や実績を積み上げていくことをおすすめします。
Webデザイナーになる3つの方法

Webデザイナーの働き方についてご紹介しました。
では、Webデザイナーになるにはどのような方法があるのでしょうか?
ここでは、Webデザイナーになるための代表的な3つの方法をご紹介します。
- スクールに通う
- 独学で学ぶ
- 未経験OKの求人に応募する
それでは順番に見ていきましょう!
1.スクールに通う
1つ目はWebデザインに特化したスクールに通う方法です。
スクールなら未経験者に的したカリキュラムを受けられるため、より効率よくWebデザイナーを目指せます。
さらに、
- 不明点をすぐに質問できる
- 実践的なスキルを学べる
- 自分に合った教材を提供してくれる
- 転職サポートがついている
など、Webデザイナーを目指すための環境が整っているのも魅力的です。
短期間で確実にWebデザイナーへの就職を目指すなら、スクールを検討してみてはいかがでしょうか。
2.独学で学ぶ
Webデザイナーは独学でも目指すことが可能です。
最近では、独学に最適なオンライン教材やアプリも豊富にあります。
たとえば、
などは初心者から気軽に始められる学習サイトとして有名です。
ただし、独学ではどうしても要領が悪くなってしまい、Webデザイナーになるまでに時間が多くかかってしまいます。
さらに、「モチベーションが保ちにくい」「学習に適した教材を見つけるのが難しい」などのデメリットがあるのも事実です。
より早く確実に就職したいなら、スクールを検討するのがおすすめです。
3.未経験OKの求人に応募する
ある程度の知識やスキルを身につけてから、未経験OKの求人に応募するのも1つの方法です。
未経験OKの求人は数多くありますが、簡単に採用されるわけではありません。
Webデザイナーは実力が評価される職業であるため、企業としては経験や実績を持った人を採用したいのが本音でしょう。
もしも同じ時期に経験者が応募してきたら、未経験者は不利になってしまいます。
「それでも早く就職して経験を積みたい」という方は、まずはアルバイトや派遣から始めるのもひとつの手段です。
Webデザイナーになるにはスクールが最適!理由を解説

ここまでご紹介した通り、未経験からWebデザイナーとして就職するのは簡単なことではありません。
より早く確実にWebデザイナーになりたいなら、スクールが最適と言えるでしょう。
ここでは、スクールをおすすめする具体的な3つの理由をご紹介していきます。
- プロからの指導を受けられる
- 最新の技術が身につく
- 人脈が広がる
スクールをおすすめする理由やメリットを踏まえたうえで最適な方法を選択してくださいね。
それでは順番に見ていきましょう!
プロからの指導を受けられる
独学では、自分で最適な教材を探しだし、学習スケジュールを立てなくてはいけません。
スクールに通う場合は、未経験から実践レベルまでに必要な知識が体系化されたカリキュラムが整っています。
何を学ぶべきかが定まっているため、迷う時間を減らしやるべきことに集中できるでしょう。
また、学習を進めるうえでわからない問題があれば、プロの講師に直接教えてもらえます。
不明点をすぐに解消できるため、学習時間を無駄にすることもありません。
最新の技術が身につく
独学では、最新の技術を学習しているかどうかの判断が難しいです。
スクールなら、プロが実践にもとづいた最新の技術を教えてくれます。
そのため今、現場でもっとも求められている技術を身につけられるのです。
Webデザイナーが働くIT業界は、トレンドの移り変わりが激しく毎日のように新しい技術が生まれています。
そんな業界の中で、未経験であっても最先端の技術を持っていれば優遇されるケースも珍しくありません。
実務経験が豊富なWebデザイナーが講師を務めるスクールを選ぶのも大切なポイントです。
人脈が広がる
人脈が広がるのは、スクールならではの魅力でしょう。
独学では、ひとりで学習を進める必要があるため、途中で目標を見失ったりモチベーションが保てなくなる恐れもあります。
その一方で、スクールでは講師や同じ目標に向かって学習する仲間と知り合うことができます。
一緒に頑張る仲間ができることは、モチベーションの維持や向上にも繋がるでしょう。
また、仲間たちとの制作過程を見ることで、新しい発見が生まれ自身のスキルアップにも役立ちます。
さらにスクールの卒業後にも連絡を取り合えば、お互いに情報を交換したりと助け合うこともできるでしょう。
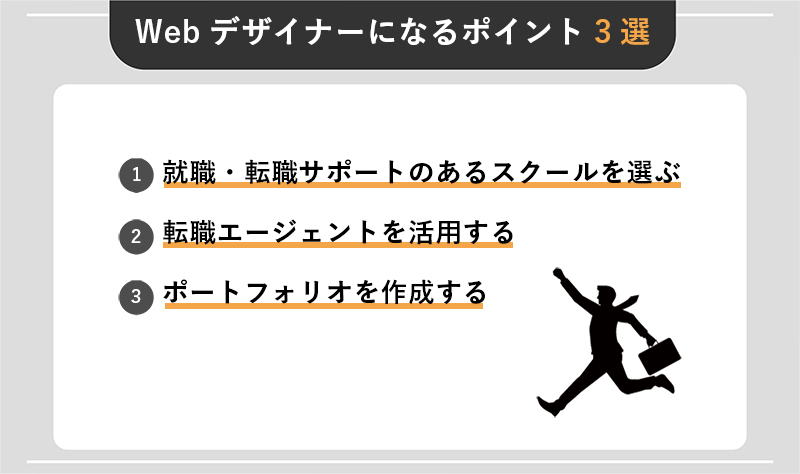
Webデザイナーになるポイント3選

未経験からWebデザイナーを目指すには、スクールが最適な理由をお伝えしました。
スクールなら独学よりも短期間で確実に就職を目指せるため、可能ならスクールに通うのが望ましいでしょう。
とはいえ、さまざま理由でスクールに通えない方もいるかもしれません。
そこでここでは、Webデザイナーになるポイントを3つご紹介します。
1.就職・転職サポートのあるスクールを選ぶ
スクールの醍醐味の1つは、就職・転職サポートがついていることです。
もしもスクールに通うことを決めたなら、就職や転職サポートのあるスクールを選ぶようにしましょう。
多くのスクールでは、面接や提出書類の対策やポートフォリオ制作など就職支援を行っています。
ただし、まれに転職サポートがついていないケースもあります。
不安なら、事前にスクールの体験やカウンセリング受けるようにしましょう。
2.転職エージェントを活用する
独学をしてから未経験で就職を目指す場合には、転職エージェントの活用がおすすめです。
転職エージェントとは、就職活動に関するさまざまなサポートを無料で行ってくれるサービスのこと。
たとえば、
- 非公開求人の提案
- 面接対策や書類の添削
- 企業との手続き代行
など、ひとりで行うのは大変なことも転職エージェントがサポートしてくれます。
ひとりよりも効率的に進められるため、就職できる可能性も高くなるでしょう。
3.ポートフォリオを作成する
ポートフォリオとは、自身の作品をまとめたもの。
Webデザイナーへの転職活動において、ポートフォリオは非常に重要です。
未経験者は過去の実績がないため、企業としてはどれくらいのスキルがあるのかの判断が難しくなります。
そこでポートフォリオがあれば、目に見える形であなたの技術や能力をスムーズに伝えられるのです。
ある程度の知識やスキルを身につけたら、就職活動を始める前にポートフォリオを作成しておきましょう。
Webデザインのポートフォリオを作る方法について詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
Webデザイナーに求められる5つのスキル

ここまでWebデザイナーになるための方法をお伝えしました。
ここからは、Webデザイナーに必要な以下の5つのスキルをご紹介していきます。
- デザインの知識
- デザインツールを扱うスキル
- コーディングスキル
- マーケティングスキル
- コミュニケーションスキル
それでは、詳しい内容を順番に見ていきましょう!
1.デザインの知識
Webデザイナーは、Webサイトなどのデザインを設計・構築する仕事です。
Webデザイナーとして業務をこなすためには、デザインの知識が欠かせません。
もともとのセンスもありますが、デザイン力は努力で伸ばすこともできます。
デザインの基礎知識の習得はもちろん、普段から多くのデザインを見るようにしましょう。
さまざまWebサイトを見て勉強したり、デザイン本を参考にするのもおすすめです。
デザインを学習するときには、ただ見た目のよさだけを重視するのではなく、
- 「どうしてこのような設計にしているのか」
- 「どうしてこの配色にしているのか」
- 「どうしてここに動きのあるデザインを入れているのか」
といったことにも注目しましょう。
Webデザインの参考になるおすすめのギャラリーサイトが知りたい方は、こちらの記事もぜひご覧ください。
2.デザインツールを扱うスキル
Webデザイナーは業務でデザインツールを扱います。
そのため、デザインツールを使いこなすスキルが必要不可欠です。
代表的なデザインツールには、
- Photoshop
- Illustrator
- Adobe XD
- Sketch
などがあります。
それぞれツールによって特徴が異なるため、用途に合わせて使い分けます。
とくに、「Photoshop」と「Illustrator」は、デザインツールの中でも代表的なものです。
Webデザイナーを目指すなら、問題なく扱えるだけのスキルを身につけておきましょう。
3.コーディングスキル
コーティングとは、HTMLやCSSを使ってデザインを実際に構築していく作業を指します。
Webデザイナーを目指すなら、デザインスキルに加えてコーティングスキルも必要です。
企業によってはコーディングはコーダーが担当するケースもあるでしょう。
それでも、コーディングスキルがあれば
- 現実的なデザインを提案できる
- デザインの幅が広がる
- コーダーとのコミュニケーションが円滑になる
などのさまざまなメリットがあります。
それだけでなく、確かなコーディングスキルがあれば、まわりのWebデザイナーとの差別化も図れるでしょう。
自身の仕事の幅を広げるためにも、コーディングスキルを身につけましょう。
4.マーケティングスキル
ほとんどのWebサイトは、何らかの商業的な目的を持って作られています。
Webサイトの持つ目的を達成するためにも、マーケティングスキルが役立つのです。
たとえば、
- どういった設計にすればユーザーが再来してくれるか?
- Webサイトの優位性を上げるにはどうしたらよいか?
- ターゲットユーザーを集めるにはどうしたらよいか?
など、マーケティングスキルを踏まえたデザインを設計できると、より質の高いWebデザインを作成できます。
マーケティングスキルを持つWebデザイナーはそれほど多くないため、差別化にも繋がるでしょう。
自身のキャリアパスの幅を広げるためにも、マーケティングスキルの習得もおすすめです。
5.コミュニケーションスキル
Webデザイナーはクライアントの要望に合わせたWebデザインを作る必要があります。
人の要望を汲み取り、デザインとして落とし込むためには、高いコミュニケーションスキルが必要です。
また、ディレクターやコーダー、プログラマーなどWeb制作の現場にはさまざまな人たちがいます。
そういった人たちと上手く連携をとり、スムーズに仕事を進められるスキルも非常に重要です。
Webデザインスキルやコーディングスキルなどの基本的なスキルと同様に、コミュニケーションスキルも磨いておきましょう。
Webデザイナーに必要なモノ3つ

Webデザイナーになるためには、事前に準備しておくべきものがあります。
ここでは、Webデザイナーの仕事に欠かせない3つのモノを見ていきましょう。
1.PC
Webデザイナーになると決めたら、まずはパソコンを用意しましょう。
Web制作に使用するデザインツールを快適に使うためには、ある程度のスペックを持つパソコンが必要です。
具体的には、以下のスペックがあるとよいでしょう。
- CPU:intel i5またはi7搭載
- ストレージ:256GB以上
- メモリ:8GB以上
Webデザインにおすすめなパソコンについてさらに詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
2.デザインツール
デザインツールもインストールしておきましょう。
Webデザイナーは、 主にAdobe社のソフトウェアを使ってWeb制作を行っています。
まずは、以下の2つのツールをインストールしておくとよいでしょう。
それぞれのツールについて詳しく知りたい方は、こちらの記事もぜひ参考にしてください。
 Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
Webデザインに必要な基礎知識3つを解説!ツールやおすすめの本7選も紹介
3.テキストエディタ
テキストエディタは、コーディングを行うためのソフトです。
テキストエディタにはさまざまな種類があります。
とくに、以下の3つのテキストエディタは人気があります。
多くのエンジニアに支持されているエディタなので、ぜひチェックしてみてください。
さまざまなものを試し、自分に合ったものを選択しましょう。
Webデザイナーに向いている人の特徴3選

これからWebデザイナーを目指す人の中には、「そもそも自分は向いているのかな?」と不安に感じる方も少なくないでしょう。
「どういった人が向いているのか?」というポイントは、やっぱり気になりますよね。
そこでここからは、Webデザイナーに向いている人の3つの特徴をご紹介していきます。
あなたに当てはまるかどうか、確認しながら見てみてくださいね。
1.モノづくりが好き
Webデザイナーは、
- イメージ合う画像やイラストを作る
- コーディングでイメージ通りのWebサイトを作り出す
など、イメージしたものを具体的な形にしていく仕事です。
何かを作り出すことが好きで、楽しいと感じられる方は向いていると言えるでしょう。
2.変化を楽しめる
変化を楽しめるのも、Webデザイナーの重要な適正のひとつです。
Webデザイナーは、クライアントに突然の要望追加や仕様の変更を依頼されるケースも珍しくありません。
細かい設定ならまだしも、ときにはデザイン全体に影響するような変更をお願いされることもあります。
そういった予期せぬ変化にも柔軟な発想を持って対応できる人は、Webデザイナーに向いているでしょう。
3.問題解決が得意
Webデザイナーの仕事は、ただWebデザインを作るだけではありません。
作成したWebサイトによって、クライアントの問題を解決することが本質的な役割と言えます。
どれだけ見映えのよいWebサイトを作成しても、クライアントの悩みが解決できなければよいサイトとは言えません。
クライアントの本質的な問題を捉え、的確な解決方法を導き出せる人はWebデザイナーに適しています。
まとめ:Webデザイナーになるにはスキルが重要
今回は、Webデザイナーになる方法や必要なスキルなどについてお伝えしました。
Webデザイナーには、Webデザインやコーディングなどさまざまなスキルが求められます。
就職を目指すなら、まずは必要なスキルの習得を目指しましょう。
「独学では習得できる自信がない」という人は、スクールを検討してみるのもひとつの方法です。
スクールなら、短期間で確実にスキルを身につけられます。
さらに、転職サポートもついているため、より就職できる可能性が高まるでしょう。
Webデザイナーを目指す方におすすめのスクールが知りたい方は、こちらの記事もぜひ参考にしてください。

DMM WEBCAMPは転職成功率98%※1の全コースオンライン対応の転職保証型のプログラミングスクールです。短期間で確実にスキルを身につけて、ひとりひとりに寄り添った転職サポートで、未経験からのエンジニア転職を叶えます!
外出自粛中でも、自宅にいながらオンライン学習でスキルを高めることができます。
キャリアに迷ったら、まずはビデオ通話で無料キャリア相談を受けてみませんか?
自宅で過ごす時間が増えた今こそキャリアアップを目指しましょう!この機会を活用し、ぜひDMM WEBCAMPの無料カウンセリングをご利用ください。
無料カウンセリングに申込む