【初心者必見】htmlのエスケープの必要性と書き方

「エスケープって大切って聞くけどよくわからない」「そもそもエスケープって何でしないといけないの?」
こう思う方は多いのではないでしょうか。本記事をお読みいただくと以下が分かります。
- エスケープとは何か?がわかる
- エスケープをなぜしないといけないのかがわかる
- エスケープのやり方がわかる
エスケープ処理はセキュリティ対策にも非常に重要な処理です。自身で運営するサイトがもし外部からの攻撃を受けてユーザの個人情報が盗まれたら・・・と考えるとすごく怖いですよね。是非本記事をお読みいただき、エスケープについて理解を深めてください。
htmlのエスケープとは
(1)エスケープとは
エスケープとは、検索を行うプログラムや投稿されたコメントを表示するプログラムなどに使われる文字変換の処理方法を指します。後述しますが、特殊文字と呼ばれる特別な文字を別の半角文字に変換するエスケープ処理を施すことで、ハッカーからの攻撃を防ぐこともできます。
(2)エスケープの主な役割2つ
先ほどからセキュリティ対策の文脈でもエスケープを説明していますが、エスケープ自体には主に大きな2つの役割が存在します。
役割1つ目:意味のないものに意味を足す
例えば、アルファベットの「n」や「t」それ自体には何の意味もないただの文字ですが、この文字の前に「¥(もしくはバックスラッシュ)」をつけて「¥n」「¥t」とすることで以下の意味に変わります。
¥n:改行
¥t:タブ1つ
¥nの改行は聞いたことがある方も多いのではないでしょうか。このように、それ自体には意味がなかったnやtの前に「¥をつけるというエスケープ処理を施す」ことで、新たな意味を付け加えることができます。
役割2つ目:意味のあるものを打ち消す(無効にする)
例えば英語表記で「I’m 20 years old.」と書くとします。プログラミングをする時は文字列はシングルクォーテーションで囲うのが通常ですので、この場合は「’I’m 20 years old.’」と書きます。見ていただければ分かるのですが、この書き方ではプログラム側でシングルクォーテーションで囲われている「I」だけを文字列として認識し、それ以降の「m 20 years old.’」が文字列という判断ができずにエラーを返してしまいます。
このような事態を防ぐために、文字列の中で使うシングルクォーテーションには、前に「¥」を付けるエスケープ処理を施すことで「文字列を囲うシングルクォーテーションの意味を打ち消す」ことができます。
‘I’m 20 years old.’ → ’I¥’m 20 years old.’ にすることでエラーを防ぐ
ここまで、エスケープの主な役割2つを紹介してきました。今回の例は「nやt」でしたが、他にもどのようなエスケープができるのか紹介していきます。
(3)特殊文字
特殊文字とは、「”」「<>」といったHTMLを書く際に使う記号や、「ⓒ」のように通常とは異なる特殊な文字のことを指します。ここでは、主な特殊文字とそのエスケープ処理での表し方を紹介します。
| 表示 | エスケープ処理での書き方 |
| < | < |
| > | > |
| “ | " |
| & | & |
| 空白文字 | |
この表を暗記する必要は全くないですが、「どんな特殊文字があるのか」をおさえておくといいでしょう。
【全員必見】htmlのエスケープ処理をしないとどんな危険性があるのか
ここまでに「エスケープとは何か」「特殊文字」について紹介しましたが、エスケープをする必要性をセキュリティの観点から説明していきます。結論から先にお伝えすると、エスケープ処理を施しておかないとスクリプト攻撃に合う可能性が高くなります。
(1)スクリプト攻撃とは
エスケープをしていないことを起因としたリスクはいくつか考えられますが、主たるリスクはスクリプト攻撃を受けることです。スクリプト攻撃とは掲示板など、何かしら文字を入力するwebサイト上の入力内容にスクリプト(簡易プログラム)を紛れ込ませて行う攻撃です。
スクリプト攻撃には(SQL)インジェクションやクロスサイトスクリプティングがあります。この名前を聞いたことがある方も多いのではないでしょうか。例えばSQLインジェクション攻撃により不正な命令をwebサイトに送ることで、データベースのデータを取得したり改ざんすることができてしまいます。
(2)スクリプト攻撃への対策
上記の様なスクリプト攻撃へを防ぐには、簡単に言うと攻撃者が送ってきた命令文を実行させないようにする必要があり、このためにエスケープ処理を行います。エスケープ処理を事前に施しておくことで、攻撃用入力データを送信(インジェクション)された場合でも「特別な意味を持つ文字の意味を打ち消し」、システムが誤作動しなくなるようにするというわけです。
htmlのエスケープ処理のやり方
では、実際にエスケープ処理のシンプルな書き方を紹介していきます。いきなり複雑な記述は理解が難しいので、シンプルな例から徐々に慣れていくといいでしょう。
<html>
<head>
<title></title>
<meta charset="utf-8" />
</head>
<body>
<(小なり)
<br />
>(大なり)
<br />
"(ダブルクォーテーション)
<br />
&(アンド)
<br />
(空白)
</body>
</html>
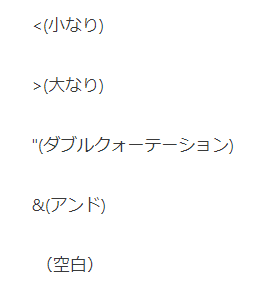
上記のコードをよく見てみると、例えば小なりの記号を「<」とは書かずに「<」と記述しています。では、実際の画面の見え方を確認しましょう。

どうでしょうか。画面上では「<」としてきちんと表示されています。このように、見た目上は「<」でも、裏のHTMLの記述をエスケープ処理しておくことでスクリプト攻撃対策をすることができます。
おそらく、現場でエスケープ処理をメインで担当される方は少ないと思うので「こういう処理が裏では行われているんだ」とおさえておけば問題ないでしょう。
昨今のhtmlエスケープ処理
ここまでエスケープ処理をする必要性や具体的な記述法を紹介しましたが、結論から言うと昨今ではそこまでエスケープを気にし過ぎる必要はありません。というのも、各webサイトで個別にエスケープ処理を担当者がするというのは学習コストと照らしてもあまり現実的ではありませんよね。実は最近はWordPress や Django、Ruby on Railsといった様々なサービスには標準機能でエスケープ処理がついています。
例えばWordPressを使っている方はビジュアルエディタで「<」と入力し、テキストエディタに切り替えてみてください。「<」と表示されるはずです。
もちろん、「なんだ、エスケープは気にしなくていいのか!」と何もしないのではなく、必ずご自身が利用しているサービスや言語でエスケープ処理が標準で搭載されているかは確認しておいた方がいいでしょう。
まとめ
いかがでしたでしょうか。「エスケープとは何か」「特殊文字とは何か」「エスケープをしない危険性」「エスケープの具体的なやり方」「昨今のエスケープ処理について」紹介してきました。特にセキュリティの観点では、1度攻撃を受けて情報が漏洩した場合、ユーザから信頼を大きく失うことになります。是非今回の記事を通じてエスケープへの理解を深めてください。