cssのoverflowとは?scrollやhiddenが効かない場合の対処方法まで解説!

WEBサイトを作成する際に、「思い通りのレイアウトにならない、、」といった経験はありませんか?
そんな時、CSSの「overflowプロパティ」を使用することで要素がはみ出してしまった場合に調整することができます。
いざ、使ってみようと思っていても他のCSSプロパティが原因となって思い通りにならない場合があります。
原因となるプロパティとは一体どういうものなのでしょうか?
今回は、overflowの効果や使い方、overflowを使用してもうまく表示されない場合の対処法をいくつか解説します。
overflowはCSSの中でもよく使用するプロパティです。対処法を知っておくだけでこれからのWEB制作がスムーズに進むこと間違いないのでぜひ、最後までお読みください。
cssの「overflow」とは?
overflowプロパティとは、ボックスに収まらないコンテンツに対してどのように対処するかを指定するプロパティです。
Webページを作成する上で、コンテンツがボックスからはみ出してしまうシーンはたくさんあります。
そこでCSSのoverflowプロパティを使用することで、ボックスに収まらない場合は非表示にしてしまうのか、スクロール表示にしてしまうかなどを指定することができる便利なプロパティです。
overflowの基本の書き方は以下です。
.style{
overflow: hidden;
}
値を横方向と縦方向の2つ指定できる
overflowプロパティは横方向と縦方向に対して2つの値を指定することができます。
以下のように、overflowプロパティに対して1つの値を指定した場合は、横方向と縦方向の両方に対して適用されます。
.style{
overflow: hidden; //横と縦の両方にhiddenが適用される。
}
値を2つ指定した場合は、1つ目に指定した値が横方向に、2つ目に指定した値が縦方向に対して適用されます。2つの値を指定する場合は半角スペースで区切るように指定します。
.style{
overflow: hidden visible; //横方向:はみ出した部分は非表示にする。縦方向:そのまま表示する。
}
横方向と縦方向をそれぞれ個別に指定することもできる
「横方向に対してだけoverflowを適用させたい!」という場合もあります。そんな時は、横方向と縦方向の個別にoverflowプロパティを指定することも可能です。
- 横方向の一方だけ指定したい場合:overflow-xプロパティ
- 縦方向の一方だけ指定したい場合:overflow-yプロパティ
overflowのプロパティと使用例
overflowの指定可能な値は以下の4つあります。
- visible(初期値)
- hidden
- scroll
- auto
それぞれの値が持つ効果と使い方について、1つずつ解説します。
visible:はみ出してそのまま表示
overflowプロパティにvisibleを指定した場合、はみ出した内容をそのまま表示する効果を持ちます。
visibleはoverflowプロパティの初期値となる値です。値を設定しなかった場合、visibleの値で反映されます。
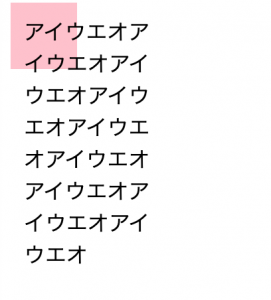
以下の例は幅と高さが50pxの段落要素に文章を入れてoverflowをvisibleで指定した場合です。
<p class = "style">アイウエオアイウエオアイウエオ</p>
.style{
width: 50px;
height: 50px;
overflow: visible;
background: pink;
}
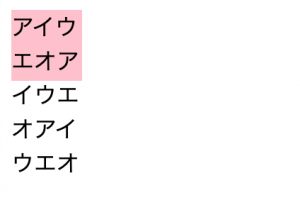
【ブラウザ表示】

ピンク色のボックスから要素がはみ出して表示されていることがわかります。
hidden:はみ出た部分は非表示にする
overflowプロパティにhiddenの値を指定した場合、はみ出した内容を非表示にする効果を持ちます。
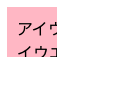
以下の例は幅と高さが50pxの段落要素に文章を入れてoverflowをhiddenで指定した場合です。
<p class = "style">アイウエオアイウエオアイウエオ</p>
.style{
width: 50px;
height: 50px;
overflow: hidden;
background: pink;
}
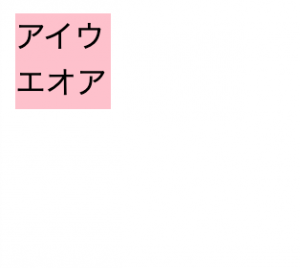
【ブラウザ表示】

ピンク色の範囲で指定した幅と高さから溢れた部分は、非表示にしていることがわかります。
scroll:スクロールできるようにする
overflowプロパティにscrollの値を指定した場合、スクロールバーを表示してスクロールで内容を全て表示するようにすることができます。
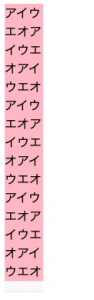
以下の例は幅と高さが50pxの段落要素に文章を入れてoverflow-yをscrollで指定した場合です。
<p class = "style">アイウエオアイウエオアイウエオ</p>
.style{
width: 50px;
height: 50px;
overflow-y: scroll;
background: pink;
}
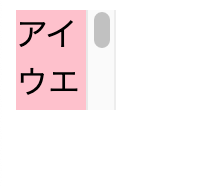
【ブラウザ表示】

縦方向のみにスクロールバーを表示して、内容を全て表示するようにできていることがわかります。
auto:自動
overflowプロパティにautoの値を指定した場合、はみ出した箇所をどうするかがブラウザに依存して表示されます。基本的にはスクロールバーを表示してスクロールできるように表示します。
オーバーフローした場合のみ、スクロールバーを表示したいシーンでautoを使用することが多いです。
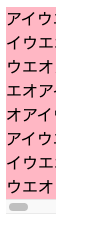
以下の例は幅と高さが50pxの段落要素に文章を入れてoverflowをautoで指定した場合です。
<p class = "style">アイウエオアイウエオアイウエオ</p>
.style{
width: 50px;
height: 50px;
overflow-y: auto;
background: pink;
}
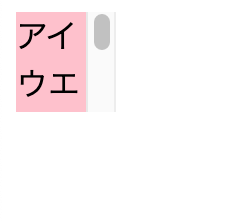
【ブラウザ表示】

上記はGoogle Chromeで表示した場合です。スクロールバーを表示してはみ出した部分を全て表示するようにしていることがわかります。
overflow:hiddenが効かない場合の対処法
overflow: hiddenはボックスからはみ出たものを非表示にするCSSですが、ある条件によっては効かなくなることがあります。
【失敗例】
<div class = "style">
<div class = "overflow">
<div class = "overflow-top">アイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオ</div>
</div>
</div>
.style{
width: 50px;
height: 50px;
position: relative;
background: pink;
}
.overflow{
overflow: hidden;
}
.overflow-top{
width: 10px;
position: absolute;
left: 10px;
top: 10px;
}
【ブラウザ表示】

上記の失敗例は、overflow:hiddenの中にposition:absoluteがかかった要素がある、かつ、overflow:hiddenを指定した要素にposition:relativeが指定されていない場合、overflow:hiddenが適用されないようになります。
対処法は、overflow:hiddenを指定した要素に対して、position:relativeを指定するようにすることです。
【成功例】
<div class = "style">
<div class = "overflow-top">アイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオ</div>
</div>
.style{
width: 50px;
height: 50px;
position: relative;
overflow: hidden;
background: pink;
}
.overflow-top{
width: 10px;
position: absolute;
left: 10px;
top: 10px;
}
【ブラウザ表示】

overflow-x:scrollが効かない場合の対処法
overflow-x:scrollは横方向にスクロールして表示させるCSSですが、ある条件によって横スクロールが効かない場合があります。
それは、親要素に幅を指定しているが、overflow-x:scrollを子要素に指定して幅を指定していない場合です。
【失敗例】
<div class = "style">
<div class = "overflow-top">アイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオ</div>
</div>
.style{
width: 50px;
background: pink;
}
.overflow{
overflow-x: scroll;
}
【ブラウザ表示】

こういう場合の対処法は、子要素に対してwidthを指定する。または、white-space: nowrapを指定します。
【成功例】
<div class = "style">
<div class = "overflow-top">アイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオアイウエオ</div>
</div>
.style{
width: 50px;
background: pink;
overflow-x: scroll;
}
.overflow{
width: 100px;
}
【ブラウザ表示】

まとめ
overflowを使用してはみ出した部分を処理する方法は何通りもあります。
適用させたい部分に思うようにoverflowが効かない場合は、全体のCSSをみて原因がどこにあるかを探す必要があります。よくある失敗例を挙げているので気をつけてみましょう。
失敗はつきものなので、何度も何度も書いてスムーズに原因を突き止められるように、繰り返しoverflowについての基礎知識を固めましょう!