【参考コード付き】htmlにstyleを直書きする方法について解説

現職の不安から将来性のあるプログラマーになるために、html/cssから学習を始めている方もいるのではないでしょうか?
中でも、htmlファイルにstyleを記述する方法が分からなくて、迷っている方もいるかもしれません。
htmlにstyleを記述する方法は2つあり、記述方法や記述する場所がそれぞれ異なります。
今回、WEBCAMP NAVIは、htmlファイルにstyleを直書きする方法について解説していきます!
- styleタグとstyle属性の解説
- 直書きするメリットとデメリット
- styleを複数指定するには
- styleはcssファイルで書くべき理由
この記事を読むことで、htmlファイルにstyleを記述する方法とその特徴について簡単に理解できます。ぜひチェックしてみてください!
htmlにstyleを直書きするには2つの方法がある
htmlファイルにstyleを記述するには、「styleタグを使用する方法」と「htmlファイルのタグ内にstyle属性を指定する方法」の2通りの方法があります。
それぞれの特徴と記述方法について解説します。参考コードも記述されているので、実際に自分のhtmlファイルに反映させてみるとより分かりやすいでしょう。
styleタグとは
styleタグは、htmlファイル内に<style>というタグを指定し、タグ内にcssを記述することでhtmlに反映できる方法です。
htmlファイルの<head>タグ内に記述し、開始タグ<style>と終了タグ</style>の間にcssセレクタを入力します。
styleタグの使い方を参考コードを用いて解説
実際にstyleタグを使ってhtmlファイル内に記述していきましょう。cssファイルでの記述方法とほぼ変わらないので、コードも見やすく容易に入力できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: red;
}
p{
background-color: yellow;
}
</style>
</head>
<body>
<h1>赤色</h1>
<p>styleタグ入力テスト</p>
</body>
</html>
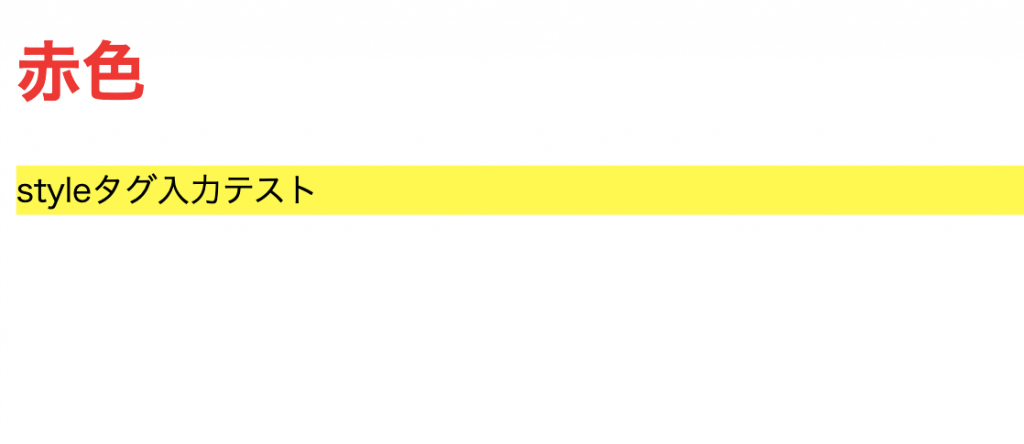
上記のようにstyleタグをheadの終了タグ手前に記述すると、他のファイルにstyleを上書きされる心配がありません。
実行結果(見やすさを重視し、表示サイズを大きくしています)

style属性とは
style属性は、divタグやpタグといったhtmlファイルで使用するタグの中に、「stye=””」という形で記述する方法のことです。htmlファイルでよく利用する、class属性と同じ使い方になります。
style属性の「””」の中にcssセレクタを入力することでcssを反映できます。
style属性の使い方を参考コードを用いて解説
style属性を使って、htmlタグにcssを反映させる方法を実際に記述していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 style="color:green;">緑色</h1>
<p style="background-color: skyblue;">styleタグ入力テスト</p>
</body>
</html>
実行結果(見やすさを重視し、表示サイズを大きくしています)

両方指定した場合はstyle属性が優先される
これまでに2種類のstyle指定方法について解説しましたが、もしも2つ同時に利用すると表示結果に反映されるのはstyle属性になります。
プログラムは上から下に順を追って実行されるという特徴があり、headタグ内に指定したstyleタグが先に実行されます。その後にstyle属性が、styleタグを上書きする形で実行されるので、最終的に反映されるのはstyle属性ということになります。
実際に参考コードを用いて確認してみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p{
width: 100px;
}
</style>
</head>
<body>
<p style="width: 200px;">styleタグ入力テスト</p>
</body>
</html>
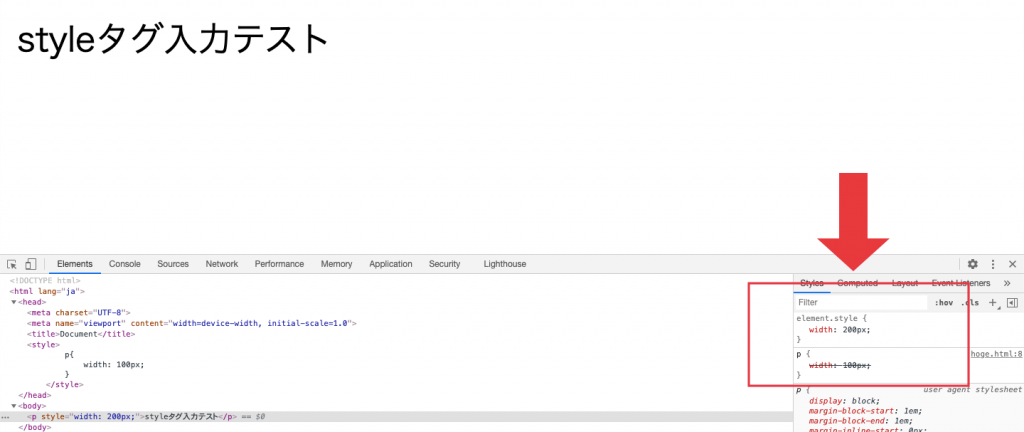
実行結果(見やすさを重視し、表示サイズを大きくしています)

上記画像の矢印部分を見るとわかるように、styleタグで指定した100pxが無効化され、style属性で指定した200pxが反映されています。
style属性とstyleタグの優先順位の違いが原因で、「htmlにstyleを記述したけれどうまく反映されない」という問題が起こる可能性もあります。本記事をきっかけに理解しておくとよいでしょう。
htmlにstyleを直書きするメリットとデメリット
style属性やstyleタグをhtmlファイルに直書きする際に生じるメリットとデメリットについて解説します。
直書きするメリットとデメリットを把握することは、質の高いWebサイトの作成につながるので、本記事をきっかけに理解しておきましょう。
メリット
htmlファイルに直書きすると、cssファイルを読み込む過程を省くことができるので、表示スピードが速くなります。
cssの記述量が少ない場合、わざわざcssファイルを作成する必要がないので、直書きする方が望ましいです。
また、javascriptを使ってcssを操作する際、読み込みスピードの関係上、htmlに直書きする方が綺麗に動作するというメリットもあります。
htmlに直書きすることで、cssファイル内のcssを上書きできるという特徴もあります。複数ファイルが存在するWebサイトで、一部のファイルだけcssを変更したいときに有効です。
cssの記述量が少ない場合を除き、基本的にはcssファイルを利用して、特定のhtmlファイルに変更を加えたいときに直書きするとよいでしょう。
デメリット
htmlファイルに直書きするstyleが多くなると、htmlとcssが混在してコードが見づらくなります。また、直書きしたhtmlファイルにのみ反映され、他のhtmlファイルに反映させられないという点もデメリットと言えるでしょう。
「:hover」や「:before」のような、擬似クラスと擬似要素が使えないというデメリットもあります。双方ともWebサイト制作でよく利用されている要素なので、利用する際は外部cssファイルの利用が必須になります。
外部cssファイルと比べて汎用性とメンテナンス性に欠けるため、複数人での開発やコーディング量の多いWebサイトを直書きだけで仕上げるのは厳しいと言えるでしょう。
htmlでstyle属性を複数指定する方法
style属性を複数指定する方法は、htmlに直書きする方法とcssファイルを利用する方法の2種類あります。それぞれの適した利用方法も含めて解説します。
htmlタグに直書きして複数指定する
htmlタグに直書きする場合は、style属性で指定したcssプロパティ動詞の間を半角で空けることで複数指定できます。
直書きで複数指定するcssプロパティが多いと見づらくなるので、記述量が少なく、特定のhtmlにだけ反映させたい場合に利用するとよいでしょう。
下記の参考コードもぜひ参考にしてみてください。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p style="background-color: skyblue; color: white;">styleタグ入力テスト</p>
</body>
</html>
実行結果(見やすさを重視し、表示サイズを大きくしています)

htmlにcssファイルを読み込んで複数指定する
cssファイルにいくつかのcssプロパティを記述し、htmlのheadタグ内で読み込むことで複数指定できます。htmlファイルと記述場所が分かれているので見やすく、実務で必ず利用する記述方法です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="test.css">
</head>
<body>
<p>styleタグ入力テスト</p>
</body>
</html>
@charset "utf-8";
p{
font-weight: bold;
background-color: black;
color: white;
}
実行結果(見やすさを重視し、表示サイズを大きくしています)

style属性はcssファイルを読み込んで利用する方法が一般的
Web制作やコーダーとして働く際、cssファイルを作成してhtmlファイルで読み込んで利用するケースがほとんどです。
Webサイトは一度作って終わりではなく、流行や新しい技術、クライアントの方向性の変更などで修正やリニューアルを繰り返していきます。
cssファイルを使用すると、htmlと混ざらずコードが見やすいのでメンテナンスしやすくなります。また、Webサイトは複数ページで構成されていることが多いので、全体のcssをまとめるためにcssファイルが利用されています。
htmlでcssファイルを指定する方法
htmlでcssファイルを読み込むためには、cssファイルを作成し、linkタグを使ってcssファイルと関連づける必要があります。
htmlファイルの拡張子が「.html」のように、cssファイルは拡張子を「.css」にします。cssファイルを作り終えたら、htmlファイルのheadタグ内にある<link>タグを使ってcssを読み込んでいます。
linkタグは、記述したファイルと別のファイルを関連づけるためのタグであり、htmlファイルでcssファイルを読み込むときに利用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" type="text/css" href="./test.css">
<title>Document</title>
</head>
<body>
<p>styleタグ入力テスト</p>
</body>
</html>
@charset "utf-8";
p{
font-weight: bold;
background-color: black;
color: white;
}
cssファイル読み込みに欠かせない「相対パス」とは
htmlでcssファイルを読み込むには、linkタグ内にcssファイルまでのルートをを記述する必要があります。そのルートのことを「相対パス」と呼びます。
htmlファイルを起点とし、指定したcssファイルまでの相対パスを記述することで、cssファイルの情報を読み込むことが可能です。

また、フォルダ内にある外部ファイルの場所によって、下記のように相対パスの記述方法が変わることも覚えておきましょう。
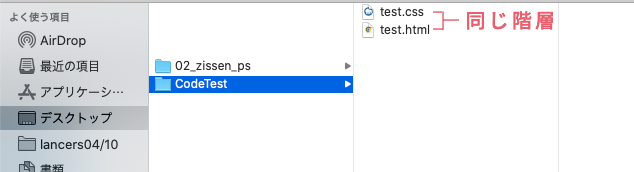
- 「./」は同じ階層のファイルを指定できる
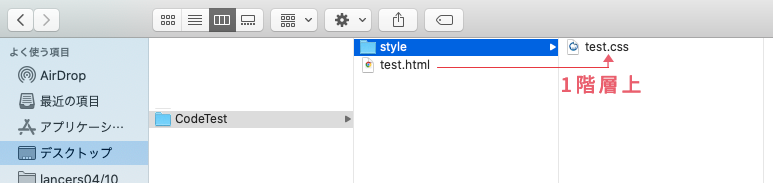
- 「/」は1つ上の階層
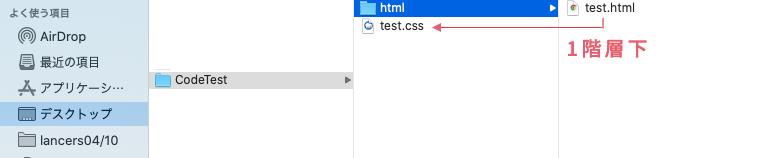
- 「../」は1つ下の階層
同じ階層とは、フォルダ内の同じ位置にあることを指します。下記画像だと、CodeTestというフォルダ内にtest.htmlとtest.cssファイルが同じ階層にあるということになります。

「/」を使うと、htmlファイルから見て1つ上の階層にあるファイルを指定できます。

「../」を使うと、htmlから見て下の階層にあるフォルダを指定できます。

相対パスは、css以外のファイルを読み込むときにもよく利用されるので、本記事をきっかけに覚えておくとよいでしょう。
まとめ:htmlタグの利用方法に応じてstyle指定しよう
本記事では、htmlファイルにstyleを直書きする方法について解説しましたが、いかがでしたでしょうか?
復習になりますが、styleを直書きするにはstyle属性を使う方法と、styleタグを使う2種類あり、コーディング量が少ないときや特定のhtmlファイルに反映させたいときに役立ちます。
直書きでstyleを指定する方がよい場面や、外部ファイルで管理する方がよいときなど、場面に合わせて使い分けることが望ましいでしょう。
また、htmlファイルでcssファイルを読み込む際に利用した相対パスは、Web制作で頻繁に利用するので、本記事をきっかけに覚えておくことをおすすめします。
ぜひ参考にしてみてくださいね。