【初心者向け】htmlで取り消し線を引く方法3つと注意点

「htmlで取り消し線ってどうやって引けばいいの?」「検索したら色々取り消し線の引き方が紹介されていてよくわからない」
こう思う方は多いのではないでしょうか。一見簡単に見えることほど、あれ・・・どうやってやるんだっけ?と困ることは多いですよね。本記事をお読みいただくと以下が分かります。
- 取り消し線をどんな時に使えばいいのかわかる
- htmlでの取り消し線の引き方がわかる
- html以外の取り消し線の引き方が分かる
本記事では基本的な取り消し線の引き方を全てまとめていますので、是非取り消し線についての理解を深めてください。
取り消し線を使う場面
日常で記事や原稿を修正するときは、取り消し線ではなく文字自体をDeleteキーで削除する方が多いと思います。では、取り消し線はどのような時に使われるのでしょうか。主には、以下のようなケースが一般的です。
敢えて修正履歴を残したいとき
少しイメージが湧きづらいと思いますので、具体的なケースについて紹介していきます。
主なケース1:公開した文章を後から編集したとき
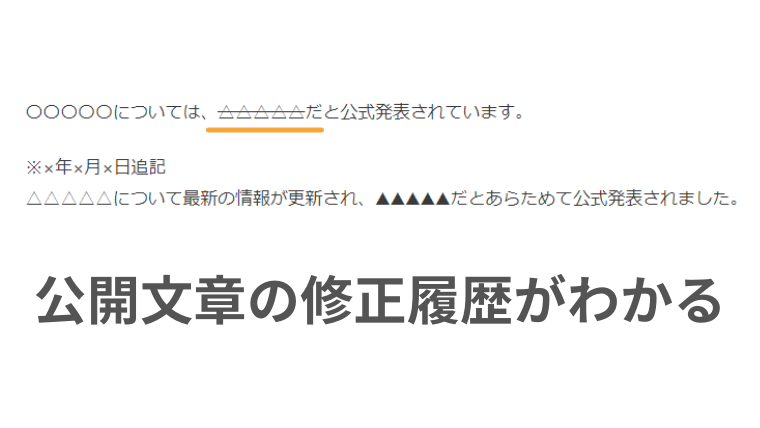
例えば自身のブログやホームページで何か文章を公開したけれども、情報が更新されたので文章を後から編集したいことはよく発生すると思います。このとき元の文章を消して書き直してしまうと、情報更新前に記事を読んで再度ブログやホームページを訪れた読者は「前に書いていたことと違う・・何が正しいんだ?」と混乱し、結果的にあなたのサイトの信頼低下にもつながってしまいます。
ですので、情報を更新する際は以下のオレンジ下線のように元の情報に取り消し線を付けて残しておくことで読者の混乱を防ぎ、サイトの信頼性を高めることが重要です。

主なケース2:数値やテキストを強調したいとき
例えば店頭やWeb上でのチラシで「1,990円」とだけ書いてあるより、「3,990円→1,990円」と書いてある方が値下げしていることが購入者側に伝わり、「値下げされているなら買ってみようか」と感じやすいですよね。

このように、取り消し線は数値やテキストを強調したいときにも有効です。
ここまで、取り消し線をどのような場面で引くのか紹介しました。次から、具体的な取り消し線の引き方を説明していきます。
htmlでの取り消し線の引き方
ここでは主な取り消し線の引き方を3つ紹介します。
(1)s要素を使う
まず始めに、s要素を使って取り消し線を引く方法です。先にコードをお見せします。
<s>s要素で取り消し線を引きます</s>
上記のように取り消し線を引きたい箇所を<s>で囲うことで以下のように取り消し線を引くことができます。
 非常にシンプルに引くことができましたね。
非常にシンプルに引くことができましたね。
(2)strike要素を使う
strike要素もシンプルです。早速コードを見ていきましょう。
<strike>strike要素で取り消し線を引きます</strike>
strike要素も是非試してみてください。(1)の図と見た目は全く同じように取り消し線を引くことができます。
(3)del要素を使う
del要素も同様に、取り消し線を引きたい箇所を<del>で囲います。ここでは一文全体ではなく、文章の一部だけ取り消し線を引いてみましょう。
<del>del要素で前半だけに</del>取り消し線を引きます
こちらも実際に試してみると、「del要素で前半だけに」の部分に取り消し線が引かれていることが分かります。
ここまで、HTMLでの取り消し線の引き方を紹介してきましたが、注意点があります。それは、(1)(2)のs要素とstrike要素は非推奨とされていることです。今後バージョンが更新された際に使えなくなる可能性もあるため、次から紹介するcssを利用することが推奨されています。
cssでの取り消し線の引き方
cssを使用すると、文字に色を付けるといった装飾をすることができます。取り消し線を引くときは取り消し線を引いた場所を強調したい場面が多いと思いますので、是非文字装飾のやり方も併せて使えるようにしましょう。
(1)取り消し線の引き方
まずはシンプルな取り消し線の引き方です。以下の例のように、cssで「text-decoration」プロパティに「line-through」を指定することで取り消し線を引くことができます。
<p>cssで取り消し線を引きます。</p>
p {
text-decoration: line-through;
}
続いて、取り消し線に色を付けてみましょう。
(2)取り消し線に色を付ける方法
取り消し線に色を付けたい場合は以下のように任意のclass名を設定(ここではdel)し、「text-decoration-color」プロパティに取り消し線の色(ここではred)を指定します。
<p><span class="del">取り消し線を赤にします。</span></p>
span.del {
text-decoration-line: line-through;
text-decoration-style:solid;
text-decoration-color: red;
}
(3)取り消し線を二重線にする方法
最後に、細かなカスタマイズ方法として取り消し線を二重線にする方法を紹介します。
<p><span class="del">取り消し線を二重線にします。</span></p>
span.del {
text-decoration-line: line-through;
text-decoration-style:double;
text-decoration-color: red;
}
HTMLは(2)と全く同じですが、(3)の「text-decoration-style」プロパティをsolidからdoubleに変更することで二重線にすることができます。
まとめ
いかがでしたでしょうか。取り消し線の引き方をhtmlで3つ(s要素、strike要素、del要素)と、cssでの引き方を紹介しました。htmlでの取り消し線の引き方もシンプルなので覚えておいて損はないですが、記事内で説明したとおり、cssでの書き方も是非身に着けておくといいでしょう。